检查点
Create and populate a Cloud Storage bucket
/ 50
Create the HTTP Load Balancer with Cloud CDN
/ 50
Cloud CDN
GSP217
Overview
In this lab, you configure Google Cloud CDN (Content Delivery Network) for a backend bucket and verify caching of an image. Cloud CDN uses Google's globally distributed edge points of presence to cache HTTP(S) load balanced content close to your users. Caching content at the edges of Google's network provides faster delivery of content to your users while reducing serving costs.
For an up-to-date list of Google's Cloud CDN cache sites, refer to the Cache locations resource.
Objectives
In this lab, you will learn how to perform the following tasks:
- Create and populate a Cloud Storage bucket
- Create an HTTP Load Balancer with Cloud CDN
- Verify the caching of your bucket's content
Setup and requirements
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab---remember, once you start, you cannot pause a lab.
How to start your lab and sign in to the Google Cloud console
-
Click the Start Lab button. If you need to pay for the lab, a pop-up opens for you to select your payment method. On the left is the Lab Details panel with the following:
- The Open Google Cloud console button
- Time remaining
- The temporary credentials that you must use for this lab
- Other information, if needed, to step through this lab
-
Click Open Google Cloud console (or right-click and select Open Link in Incognito Window if you are running the Chrome browser).
The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Arrange the tabs in separate windows, side-by-side.
Note: If you see the Choose an account dialog, click Use Another Account. -
If necessary, copy the Username below and paste it into the Sign in dialog.
{{{user_0.username | "Username"}}} You can also find the Username in the Lab Details panel.
-
Click Next.
-
Copy the Password below and paste it into the Welcome dialog.
{{{user_0.password | "Password"}}} You can also find the Password in the Lab Details panel.
-
Click Next.
Important: You must use the credentials the lab provides you. Do not use your Google Cloud account credentials. Note: Using your own Google Cloud account for this lab may incur extra charges. -
Click through the subsequent pages:
- Accept the terms and conditions.
- Do not add recovery options or two-factor authentication (because this is a temporary account).
- Do not sign up for free trials.
After a few moments, the Google Cloud console opens in this tab.

Activate Cloud Shell
Cloud Shell is a virtual machine that is loaded with development tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line access to your Google Cloud resources.
- Click Activate Cloud Shell
at the top of the Google Cloud console.
When you are connected, you are already authenticated, and the project is set to your Project_ID,
gcloud is the command-line tool for Google Cloud. It comes pre-installed on Cloud Shell and supports tab-completion.
- (Optional) You can list the active account name with this command:
- Click Authorize.
Output:
- (Optional) You can list the project ID with this command:
Output:
gcloud, in Google Cloud, refer to the gcloud CLI overview guide.
Task 1. Create and populate a Cloud Storage bucket
Cloud CDN content can originate from two types of backends:
- Compute Engine virtual machine (VM) instance groups
- Cloud Storage buckets
In this lab, you will configure a Cloud Storage bucket as the backend.
Create a unique Cloud Storage bucket
-
In the Cloud Console, from the Navigation menu click Cloud Storage > Buckets.
-
Click Create bucket.
-
Specify values for the following fields, leave all others at their defaults:
Property Value (type value or select option as specified) Name Enter a globally unique name.
If the name you enter is not unique, you'll see a message to try another name.Location type Multi-regional Location Choose a location that is very far from you.
-
Click Continue.
-
In Prevent public access Dialog box unckeck
Enforce public access prevention on this bucketand click Continue. -
Click Create and then Confirm.
-
Note the name of your storage bucket for the next step. It will be referred to as
[your-storage-bucket].
Copy an image file into your bucket
Copy an image from a public Cloud Storage bucket to your own bucket.
- Run the following command in Cloud Shell, replacing
[your-storage-bucket]with your bucket's name:
-
Click Authorize.
-
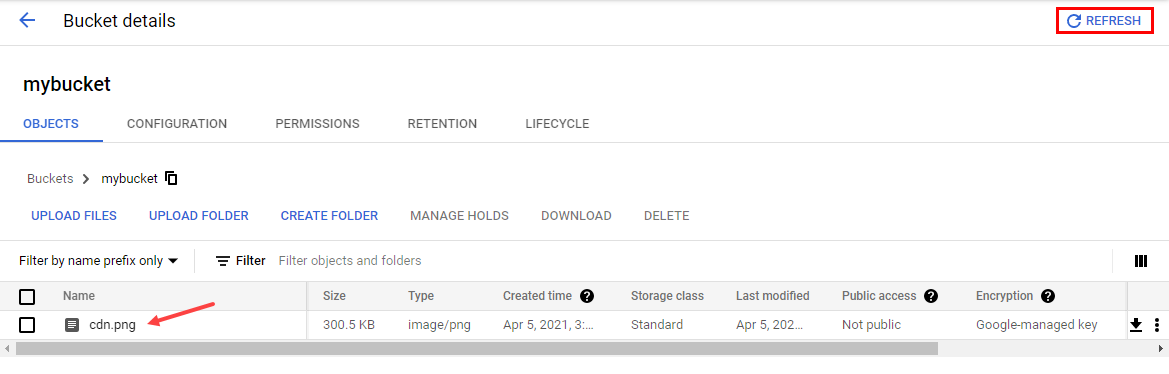
On the Bucket details page, click Refresh to verify that the image was copied into your bucket.
Make the bucket public
The recommended practice is to dedicate specific Cloud Storage buckets for public objects.
- On the Bucket details page click the Permissions tab.
- Click Grant Access.
- In New principals, start typing "allUsers" then select the choice from the dropdown menu.
- For the role, select Cloud Storage > Storage Object Viewer.
- Click Save.
- Click Allow public access.
- Click on the Objects tab.
- Click Copy URL under Public access, then open a new browser tab and paste it in to verify that you can access the image.
Click Check my progress to verify the objective.
Task 2. Create the HTTP Load Balancer with Cloud CDN
HTTP(S) load balancing provides global load balancing for HTTP(S) requests of static content to a Cloud Storage bucket (backend). By enabling Cloud CDN on your backend, your content is cached at a location at the edge of Google's network, which is usually far closer to the user than your backend.
Start the HTTP Load Balancer Configuration
- In the Cloud Console, from the Navigation menu (
) select Network Services > Load balancing, and click Create load balancer.
- Under Application Load Balancer (HTTP/S), click Start configuration.
- Choose From Internet to my VMs or serverless services and click Continue.
- Set the Name to
cdn-lb.
Configure the backend
- Click on Backend configuration.
- For Backend services & backend buckets, click backend services & backend buckets dropdown menu, then click Create a backend bucket.
- Set the Name to
cdn-bucket. - Under Cloud Storage bucket click Browse.
- Click your bucket and click Select.
- Check Enable Cloud CDN.
- Cash Static Content is selected by default, for this lab, set the Client TTL, Default TTL and Maximum TTL to 1 minute.
- Click Create.
Configure the frontend
-
Click Frontend configuration.
-
Specify the following, leave all other values with their defaults:
Property Value (type value or select option as specified) Protocol HTTP IP version IPv4 IP address Ephemeral Port 80 -
Click Done.
Review and create the HTTP Load Balancer
-
Click Review and finalize.
-
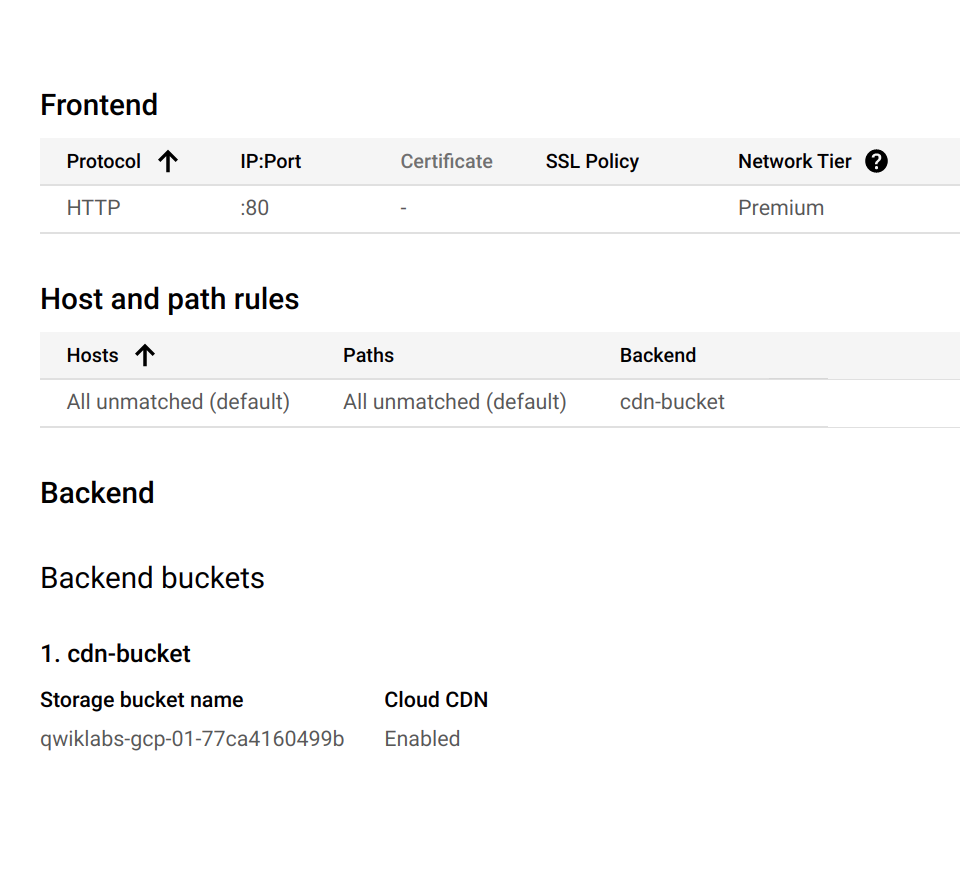
Review the Backend Buckets and Frontend.
-
Click Create and wait for the load balancer to be created.
-
Click on the name of the load balancer (cdn-lb).
-
Note the IP address of the load balancer for the next task. It will be referred to as
[LB_IP_ADDRESS].
Click Check my progress to verify the objective.
Task 3. Verify the caching of your bucket's content
Now that you have created the HTTP Load Balancer for your bucket and enabled Cloud CDN, it is time to verify that the image gets cached on the edge of Google's network.
Time the HTTP request for the image
One way to verify that the image gets cached is to time the HTTP request for the image. The first request should take significantly longer as content is only cached at an edge location after being accessed through that location.
- In Cloud Shell, store the IP address of the Load Balancer in an environment variable:
- Run the following to time 3 consecutive HTTP requests:
The output should look like this example:
- Repeat the command a few times to provide logs:
Explore the Cloud CDN logs
Another way to verify that the image got cached in the previous step is to explore the Cloud CDN logs. These logs will contain information on when content was cached and when the cache was accessed.
-
In the Cloud Console, from the Navigation menu select Logging > Logs Explorer.
-
Under the Resources filter, select Application Load Balancer > cdn-lb-forwarding-rule > cdn-lb. Then click Apply.
-
Click Run Query.
-
Expand the first log entry (on top).
-
Within the entry, expand the httpRequest and notice that the cacheLookup is
truebut there is no cacheHit field. This illustrates that the cache did not contain the image on this first request. -
Expand the jsonPayload and notice that the statusDetails field contains
response_sent_by_backend. This also illustrates that the image came from the backend bucket on this first request. -
Close the current log entry and expand a log entry towards the bottom of the query results.
-
Within the entry, expand the httpRequest and notice that the cacheLookup and CacheHit is
true. This illustrates that the cache contained the image on this request. -
Expand the jsonPayload and notice that the statusDetails field contains
response_from_cache. This also illustrates that the cache provided the image on this request, instead of the backend.
Congratulations!
In this lab, you configured Cloud CDN for a backend bucket by configuring an HTTP Load Balancer and enabling Cloud CDN with a simple checkbox. You verified the caching of the bucket's content by accessing an image multiple times and exploring the Cloud CDN logs. The first time you accessed the image, it took longer since the cache of the edge location did not contain the image yet. All other requests were quicker as the image was provided from the cache of the edge location closest to your Cloud Shell instance.
For an up-to-date list of Google's Cloud CDN cache sites, refer to the Cache locations resource.
Finish your quest
This self-paced lab is part of the Network Performance and Optimization quest. A quest is a series of related labs that form a learning path. Completing this quest earns you a badge to recognize your achievement. You can make your badge or badges public and link to them in your online resume or social media account. Enroll in this quest and get immediate completion credit. Refer to the Google Cloud Skills Boost catalog for all available quests.
Take your next lab
Continue your quest with Network Tiers - Optimizing Netwok Spend, or check out VPC Flow Logs - Analyzing Network Traffic.
Next steps / learn more
For information on the basic concepts of cloud CDN, see Google Cloud CDN Documentation.
Manual last updated September 27, 2023
Lab last tested September 27, 2022
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.